
Si te sientes mal porque aún no comprendes todos esos términos tipo metacampos o metaobjetos, no te preocupes, primero, no estás solo en este caso y segundo, te voy a explicar todo lo necesario en este artículo.
Cuando empecé a conocer Shopify y todo su ecosistema, unas de las primeras dificultades que encontré, fue los metacampos. No entendía a que corresponden, cómo funcionan y cuáles eran sus propósitos. Ahora que ya conozco estos términos, déjame explicártelos:
¿Qué son los metacampos y metaobjetos?
Los metacampos o metafields en inglés, o custom fields en otras plataformas; son atributos adicionales que se pueden agregar a los objetos que tienes en tu tienda Shopify.
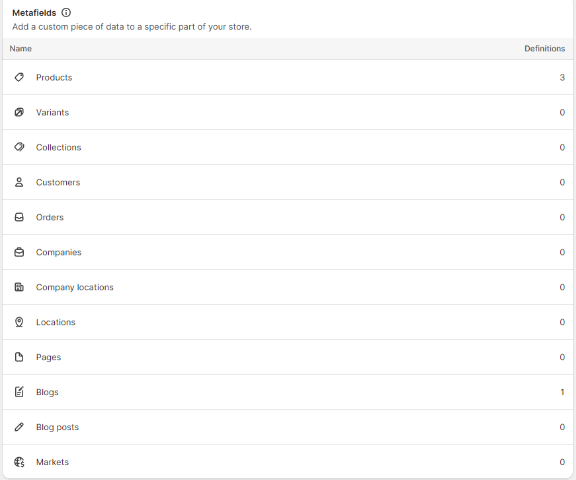
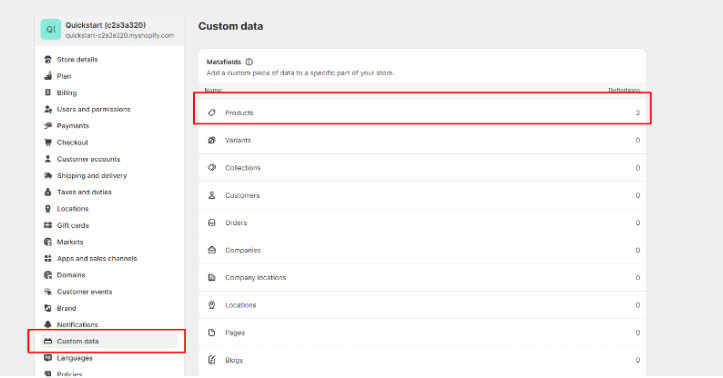
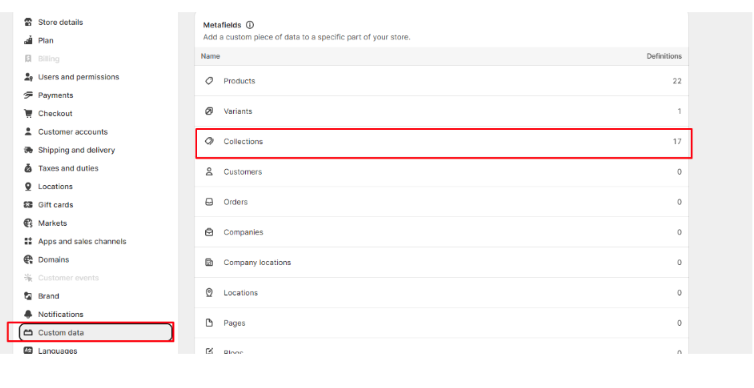
Cuando hablo de objetos, quiero decir productos, colecciones o también tus mercados (con Shopify Markets). Abajo te dejo una imagen para encontrar todos los tipos de objetos a los que puedes agregar metacampos.

Metacampo
Por cada tipo de objeto puedes agregar varios metacampos (hasta 200) sin importar el tipo de plan Shopify que tengas.
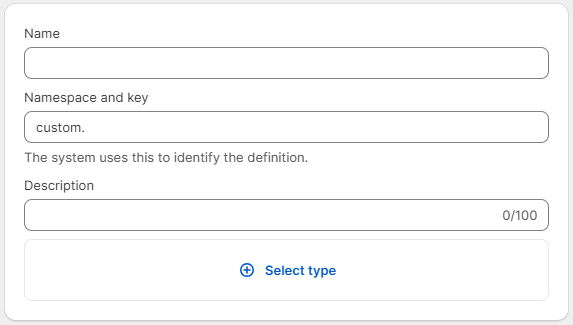
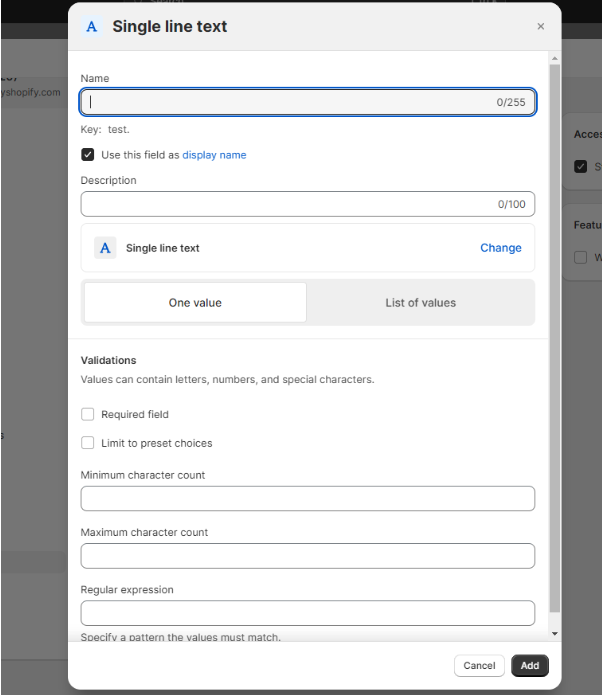
Y por cada uno, debes definir un nombre, una clave que sirve a Shopify para identificar ese metacampo y el tipo de información que se debe registrar en ese campo: fecha, url, texto, verdadero o falso, número, etc.

Es importante poner una descripción para explicar cómo se debe rellenar este campo. De hecho, necesitarás a veces entrar una nomenclatura específica para que funcione. Además, cuando estés en la parte metacampos de tus objetos, siempre serán repartidos en dos partes, los metacampos con definición y los sin definición.
Y para que sepas, en general, los que son sin definición, son los que fueron creados directamente vía API como antes. Ahora es mejor hacerlos directamente vía el Back Office de Shopify.
Metaobjetos
Los metaobjetos como su nombre lo indica, son objetos que su estructura será definida por el usuario sin restricción alguna. Están encima de los metacampos y se puede considerar que están compuestos de varios de ellos.
Pero te puedes preguntar, ¿cuál es la diferencia con los metacampos, si ellos también sirven para almacenar información adicional? ¡Y tienes razón al realizarte esa pregunta!
La diferencia se encuentra en el hecho que los metaobjetos evitan tener que crear 10 metacampos diferentes para almacenar datos relacionados entre ellos. Por ejemplo, si tienes que personalizar una sección de reseña de producto con un título, un comentario de cliente, una imagen y las estrellas, entonces necesitarías generar varios metacampos; crear uno para el título, uno para la imagen, uno para las estrellas y uno para el comentario del cliente. Con los metaobjetos, todas esas informaciones se almacenan dentro de un solo metaobjeto.
Eso funciona si las informaciones tienen un enlace entre ellas, si tuvieras que personalizar el título de una sección y la imagen de otra, no funciona.
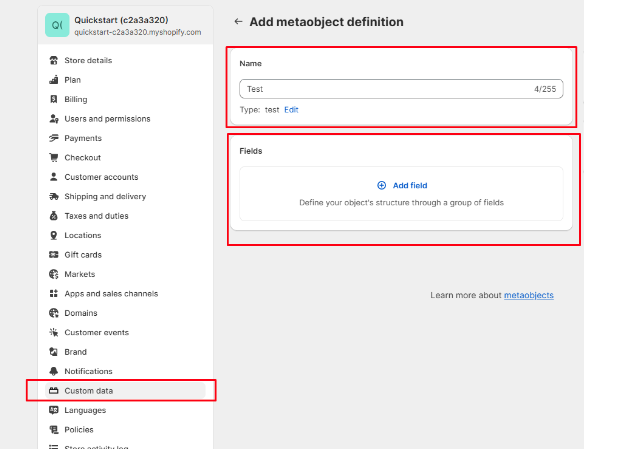
Al crear metaobjetos, por cada uno de ellos, debes definir un nombre y los diferentes atributos (campos) que se necesitan.

Para agregar un campo, debes definir el tipo de variable que se debe agregar, el nombre, la descripción y si hay una validación que hacer para el valor que se coloca en ese campo. El tipo de validación disponible depende del tipo de variable seleccionada.

¿Para qué sirven los metacampos y los metaobjetos?
Estos dos sirven principalmente, como lo indiqué anteriormente, para agregar atributos adicionales sobre los objetos de tu tienda Shopify. Pero para que entiendas mejor, te voy a dar un ejemplo por cada uno.
Así tomamos primero un ejemplo con los metacampos:
Quieres agregar las dimensiones de tus productos en un espacio particular de tus páginas de productos para destacar esa información y que no se encuentre dentro de la descripción directamente. Como lo debes saber, esa funcionalidad no está incluida dentro de la personalización base de tus productos en Shopify. En este caso, debes crear un metacampo para tus productos para agregar esas dimensiones. (Miramos cómo implementarlo en la siguiente parte).
Y de segundo, los metaobjetos.
Quieres agregar una personalización avanzada de tus páginas de colección, en este caso, te gustaría que por cada línea puedas definir si mostrar imágenes o productos y en qué orden. Eso lo podrías realizar mediante código y los parámetros de tu tema con el apoyo de un desarrollador, sin embargo, puedes implementarlo de manera más fácil y en menos tiempo con los metaobjetos.
De hecho, integrando dentro de un metaobjeto una parte para seleccionar los productos que quieres mostrar por cada línea y las variantes asociadas, una parte para seleccionar las imágenes y un enlace cuando se hace clic en la imagen. Todo eso dentro de un solo metaobjeto.
¿Cómo implementarlos en mi tienda?
Aún te debes estar preguntando cómo hacer para implementarlos. Pero no te preocupes, vas a tener todas las respuestas dentro de esta sección.
Como lo vimos en la primera parte, hay varias informaciones que se tienen que entrar al momento de crear los metacampos y los metaobjetos. Tomamos los dos ejemplos de la sección anterior para mostrar cómo se pueden implementar.
Metacampo: Integrar dimensiones de mi producto
- Crear el metacampo en los parámetros de tu tienda, sección custom data, productos.

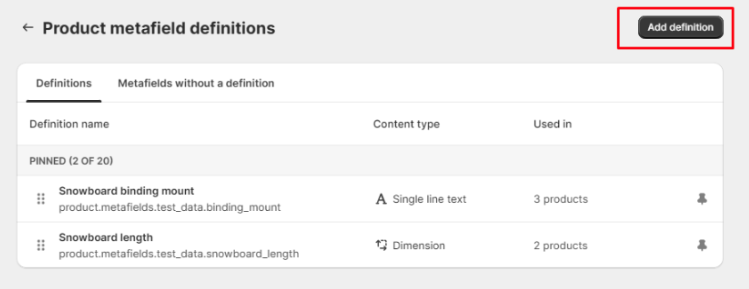
2. Haz clic en el botón agregar.

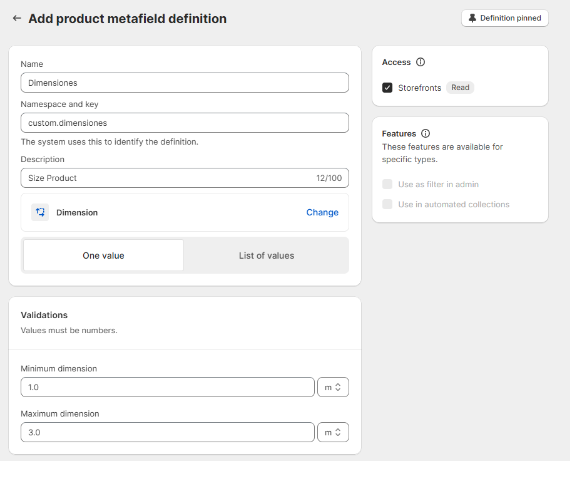
3. Escoge el nombre del metacampo, la clave, la descripción y el tipo de dato. En este caso, tienes que seleccionar dimensiones. Y además tienes que dar acceso a ese metafield a tu storefront para que pueda funcionar en tu tienda. Puedes agregar también validaciones, en este ejemplo yo puse que nuestro producto (un snowboard) puede ser entre 1 y 3 m. No olvides de guardar lo que hiciste.

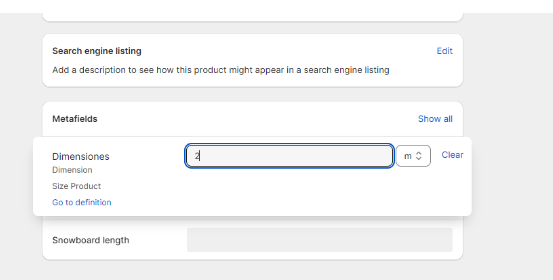
4. Dentro del back office de tu tienda, vas a los productos y buscas el producto a lo cual quieres agregar esas dimensiones. Vas al final de la ficha y encontrarás la parte de los metafields. Aquí podrás entrar la dimensión que quieras, en este caso vamos a decir 2 m para nuestro snowboard.

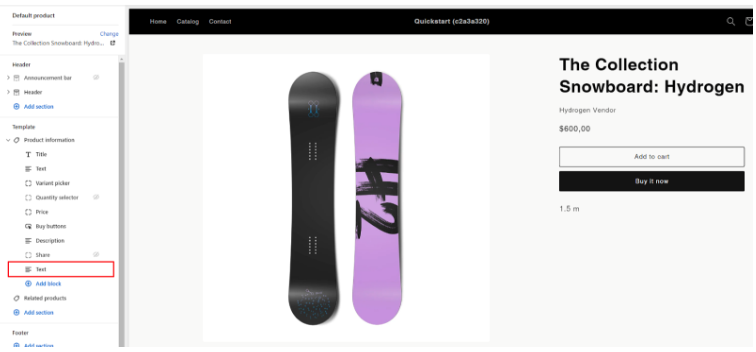
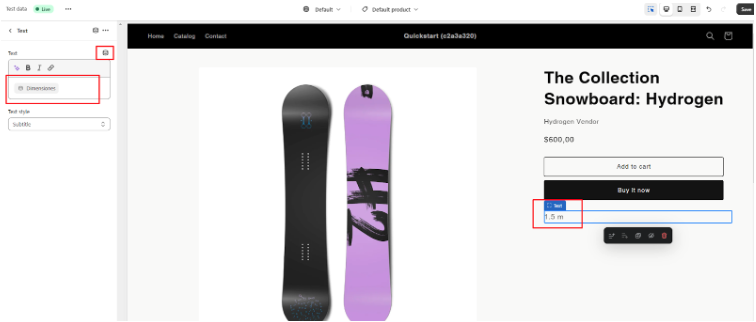
5. Tienes que ir ahora a la parte personalizar del tema de tu tienda y vas a buscar el template de tu página de producto (el “formato” de página que aplicaste sobre el producto a lo cual agregaste el metafield) y debes integrar ese metafield como fuente dinámica del campo donde quieres integrar esa información.


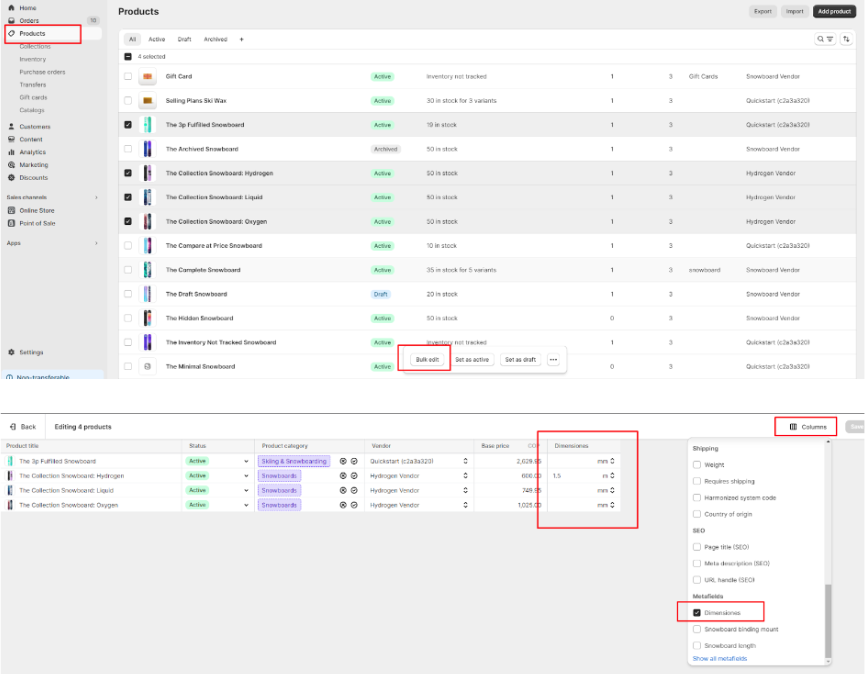
Ten cuidado si aplicaste ese template en varios de tus productos, al agregar ese metacampo como fuente dinámica de ese campo, se va a aplicar a todos los productos relacionados. Eso significa que debes agregar dimensiones a tus otros productos, y lo puedes hacer fácilmente desde la parte producto de tu back office, seleccionando los productos y editándolos en grupos:

Metaobjeto: Integrar líneas personalizadas en el template de tu página de colección
- Ir a custom data dentro de los parámetros de tu tienda. Y te va a tocar crear tres metaobjetos, uno para la línea relacionado con los dos otros que vas a crear: el primero para los productos que vas a mostrar y el segundo para las imágenes.

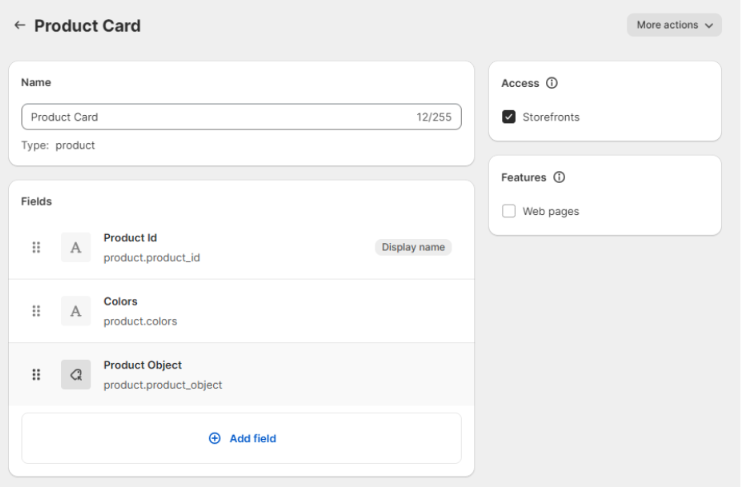
Metaobjeto para los productos (un campo para el identificador, un campo para definir las variantes de tu producto que quieres mostrar y un campo para definir el producto que quieres mostrar)

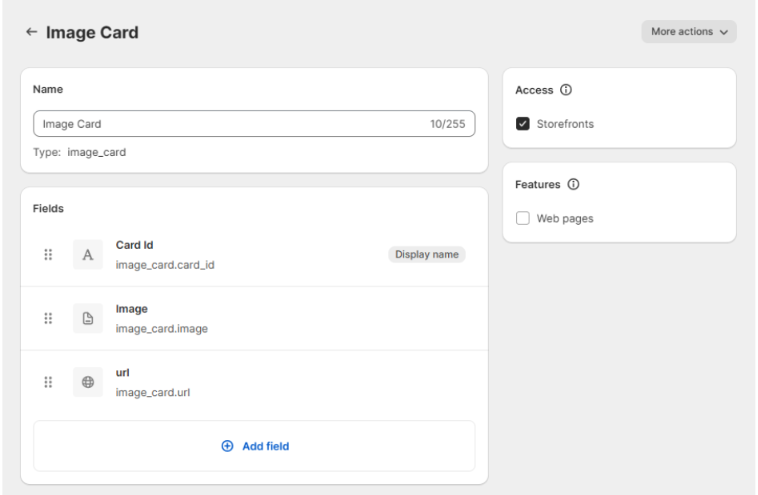
Metaobjeto para las imágenes (un campo para el identificador, un campo para definir la imagen y un campo para definir la url relacionado con la imagen)

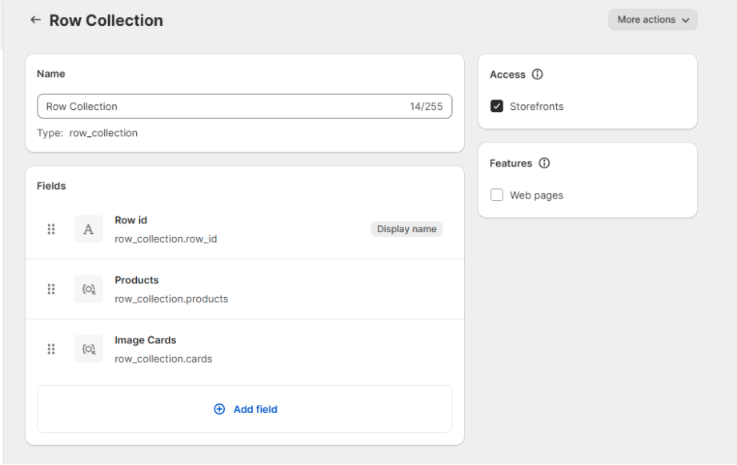
Metaobjeto para la línea (un campo para el identificador, entonces un texto, un campo para hacer referencia a otro metaobjeto en este caso el de producto que vamos a crear, un campo para hacer referencia al metaobjeto de imagen)

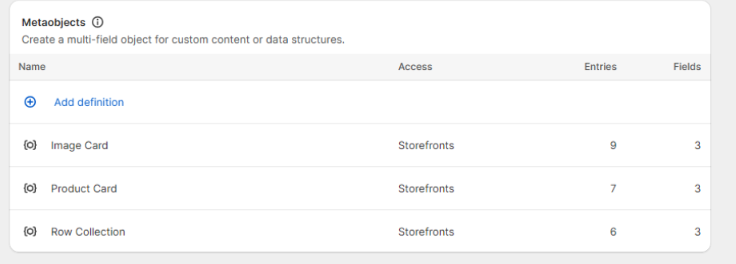
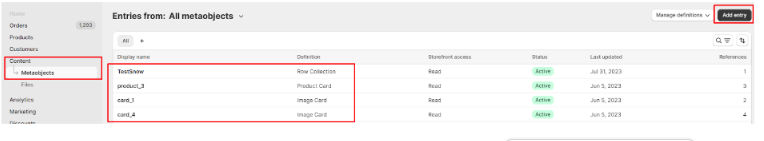
2. Después, debes ir a Contenido > Metaobjetos. En esta sección vas a poder utilizar los metaobjetos que creaste. Y vas a crear un metaobjeto para tu línea que quieres personalizar, uno para la primera imagen quieres poner, un otro para la segunda y un tercero para mostrar el o los productos con sus variantes.

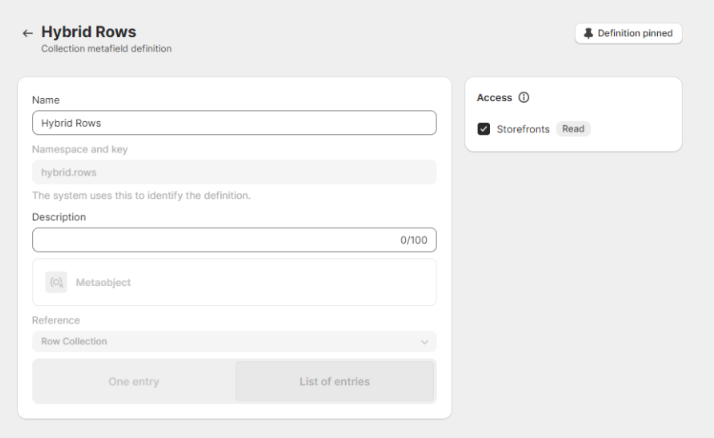
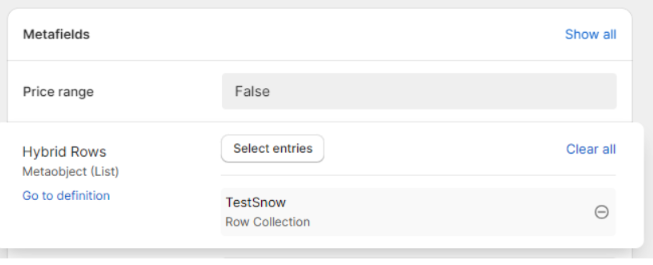
3. Cuando has hecho eso, tdebes enlazar el metaobjeto de línea, en nuestro ejemplo Test Snow, con un metafield para que aparezca en los metacampos de las collecciones de tu tienda. Lo vamos a llamar Hydrid Rows y es un metafield del tipo que hace referencia a otro metaobjeto.


4. Vas en tu página de colección que quieres integrar esa nueva línea y vas a seleccionar el metaobjeto que creaste y que quieres poner en esa línea al fin de mostrar los productos e imágenes que quieres.

Un punto importante es que si necesitas implementar informaciones adicionales dentro de tu tienda de manera personalizada y no está disponible dentro de tu tema, tendrías que pedir el apoyo de un desarrollador para conectar e integrar tu metacampo o metaobjeto con el diseño que necesitas dentro de tu tienda. Por ejemplo, en el caso de la línea, nos tocó integrarlo también desde el código para que aparezca.
Pero te quería mostrar una de las posibilidades que ofrecen los metaobjetos y que podrías utilizar para tu tienda.
Conclusión
Para resumir, son campos personalizados que puedes agregar a tu tienda para poner atributos adicionales a los objetos que contiene (productos, colecciones, mercados, etc.).
Ellos te ofrecen muchas posibilidades de personalización para tu tienda si entiendes cómo funcionan y si sabes utilizarlos. No olvides que a veces vas a necesitar el apoyo de un desarrollador para agregarlos con diseños personalizados o que no están incluidos en el tema de tu tienda.



