Introducción
Desde la perspectiva de un emprendedor, o incluso de una gran empresa u organización, si se está al día con las últimas tecnologías de mercadeo digital y gestión de prospectos o leads, no es sorpresa oír hablar de las famosas “landing pages“ (o “páginas de destino”, en español). Seguro tú también has oído hablar de ellas y su poder, de cuáles son sus objetivos específico y las ventajas que provee por sobre un sitio web normal. Aunque si no te queda claro del todo, puedes visitar este post donde te explicamos cómo crear una landing page efectiva.
Uno de los detalles que vale la pena tomar muy en cuenta cuando se construye una landing page, es el uso de Call-to-Actions (o “llamados a la acción”). Estos llamados de acción pueden partir desde un simple botón de descarga de algún producto que hayas decidido compartir, enlaces a otros sitios, redes o productos, un llamativo formulario en el cual puedas captar los datos de los visitantes al sitio o hasta una mezcla de todas las opciones anteriores. En general, la idea de un landing page es que se centre en el producto o servicio que deseas ofertar, de manera rápida, simple y concisa, pero generando siempre una acción.
Ahora, digamos que ya tienes una idea de lo que quieres lograr con tu landing page, pero no sabes a ciencia cierta, cuál es la mejor herramienta a utilizar para ello. Es allí donde entra Mautic, una herramienta ideal para la automatización de tus campañas de marketing digital de la cual te hablamos hace poco en nuestro blog. Con Mautic, podrás impulsar tu negocio exactamente hacia donde quieres, optimizando tus estrategias de gestión de leads y monitoreando de punta a punta todo lo que sucede en tu landing page. Una vez que tus visitantes ingresen tus datos en un formulario de una landing page de Mautic, dejarán de ser simplemente unos contactos anónimos en tu agenda, para convertirse en un elemento activo dentro de tu sistema de gestión de marketing, al cual le puedes otorgar un valor en base a la cantidad de páginas que visiten o del nivel de interacción que tengan con tus distintas campañas, permitiéndote así saber cuáles leads tienen mayor valor para tu estrategia de negocio. Aquí te explicamos un poco más al respecto si deseas ahondar un poco más en eso : lead nurturing y lead scoring
En vista de que Mautic está desarrollado para todos los niveles de experticia técnica, aún si no tienes conocimientos de desarrollo web, puedes también crear tu propia Landing Page en pocos pasos, y aquí te compartimos una guía básica sobre cómo puedes hacerlo.
Pasos para la creación del Landing Page:
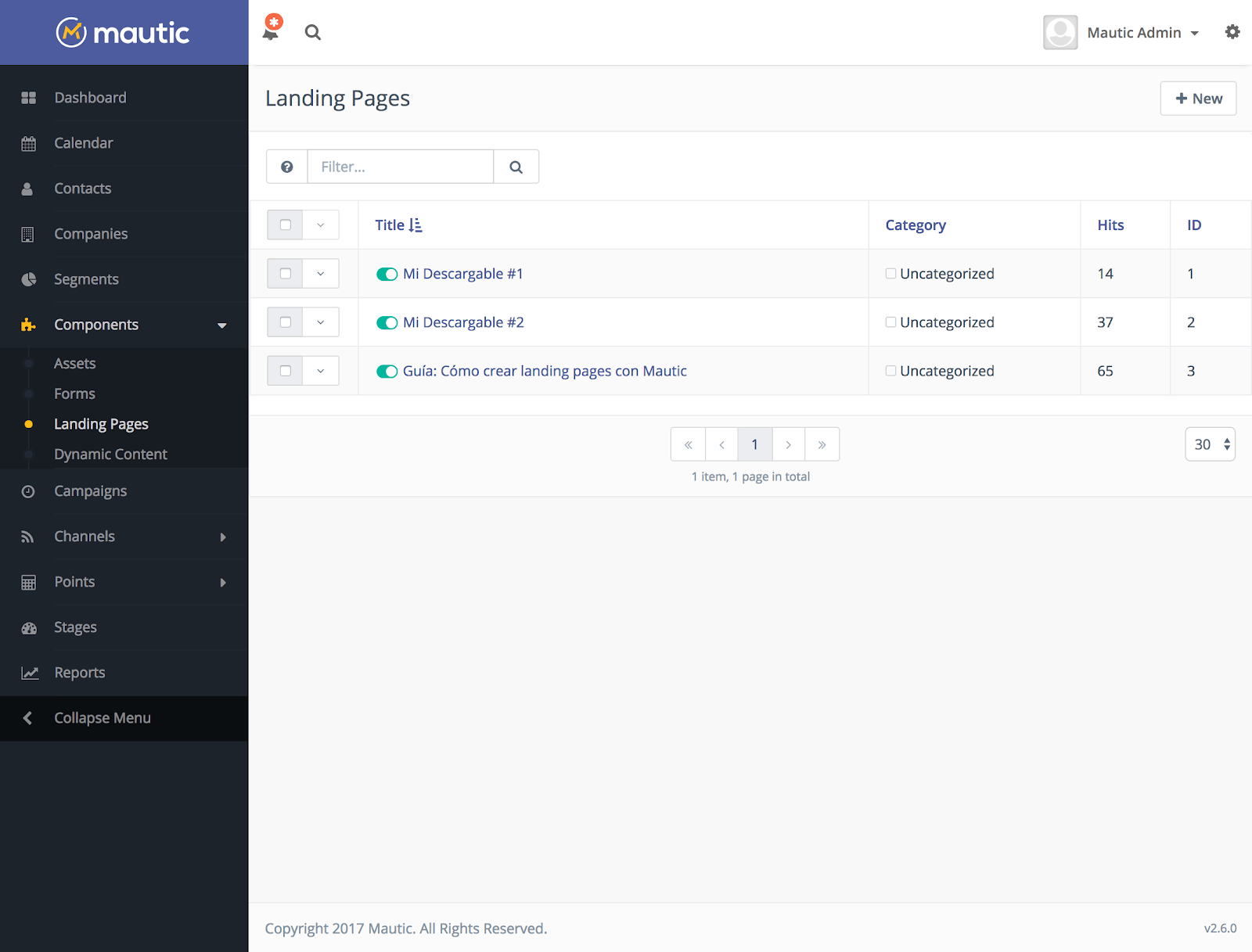
1.Ingresa a la sección de Componentes > Landing Pages:
En esta sección encontrarás una lista de todas las páginas de destino que has creado, sus nombres, la categoría en la cual se encuentran, el número de veces que ha sido vista y su identificador dentro de Mautic.
Para agregar una nueva página sólo debes hacer click en el botón “NEW” ubicado en la esquina superior derecha. Una vez allí, verás una lista de plantillas o temas disponibles para el estilo de tu landing page, así como una barra lateral con todos los detalles de la página, tales como: título, alias, categoría, idioma, etc.
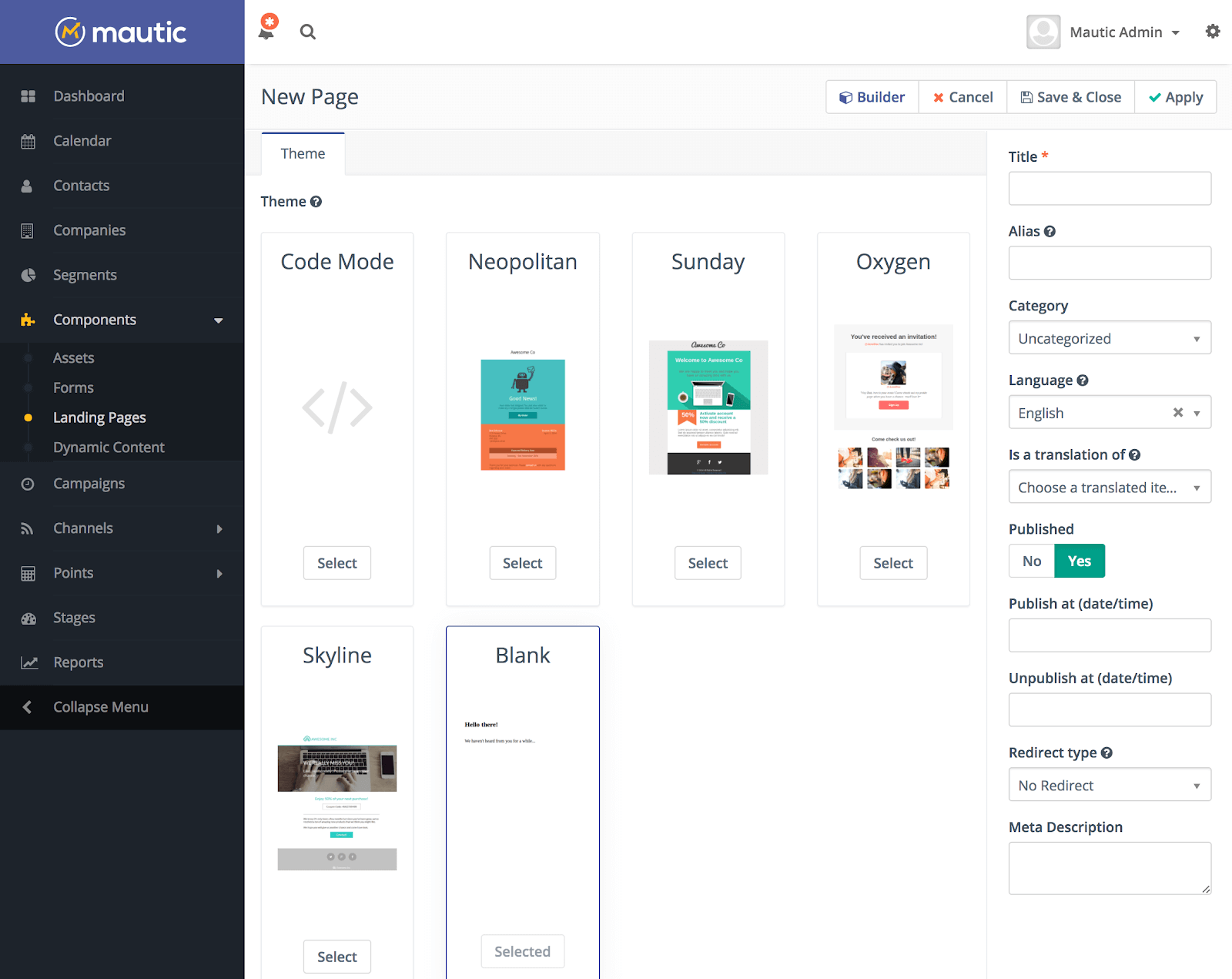
2. Selección del Tema e Inclusión de Datos
En esta misma sección puedes ver un preview de cada tema disponible, ya sea uno de los temas que viene por defecto con Mautic o algún tema propio -sí, Mautic también permite crear tus propios temas, pero eso lo hablaremos en otro post.
Una vez que selecciones el tema de tu preferencia, sólo debes completar los datos de tu landing page en la barra lateral a tu derecha. Toma en cuenta que de todos estos, sólo el título es obligatorio:
- Title / Título: título que tendrá la página
- Alias: nombre único de la página utilizado para su URL (si no lo colocas, Mautic generará uno automáticamente a partir del título)
- Category / Categoría: aquí puedes seleccionar una categoría existente o crear una nueva. Esto es ideal para clasificar nuestros landings según su foco de acción (descargables, formularios, híbridos, etc.)
- Language / Idioma: idioma en el cual estará el landing
- Translation / Traducción: para indicar si el landing que estás creando es una traducción de algún landing existente
- Published / Publicado: esto es ideal para aquellos casos en los que quieres ir trabajando en un landing pero no deseas publicarlo aún. Simplemente debes seleccionar yes/sí o no
- Publish at / Fecha de Publicación: indica la fecha en la cual deseas que se publique el landing page
- Unpublish at / Fecha de Desactivación: indica la fecha en la cual deseas que se desactive el acceso al landing page (ideal para campañas que tengan un periodo de tiempo específico)
- Redirect type / Tipo de Redirección: indica el tipo de redirección que se utilizará para el landing una vez que se haya desactivado
- Meta Description / Descripción: ideal para generar nuestra propia descripción del landing y que sea tomada en cuenta por los buscadores o al momento de compartir el enlace en cualquier red social.
3. Edición de Contenido
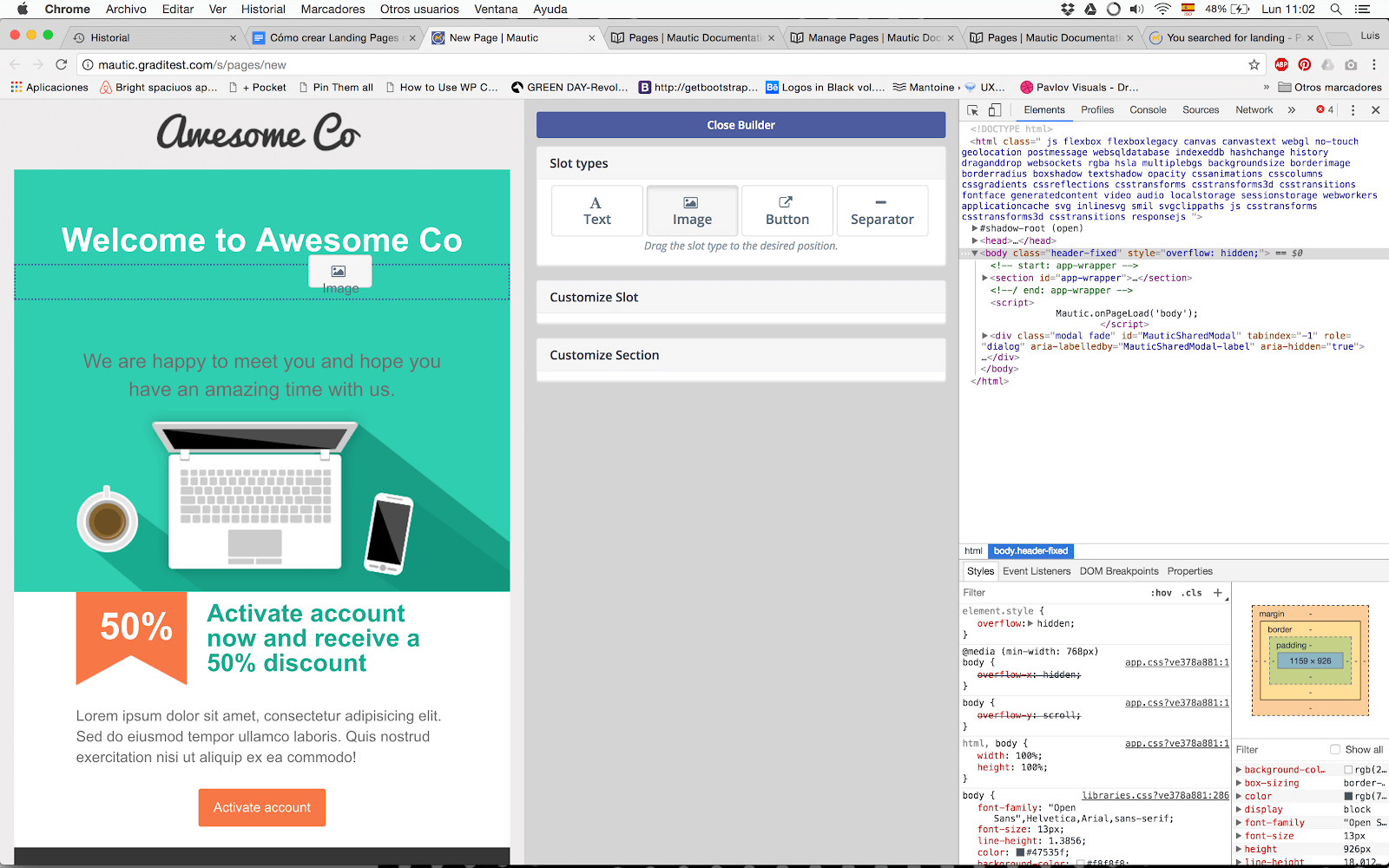
Para ingresar al editor de contenido sólo debes hacer click sobre el botón “BUILDER”, el cual te llevará al editor visual en línea:
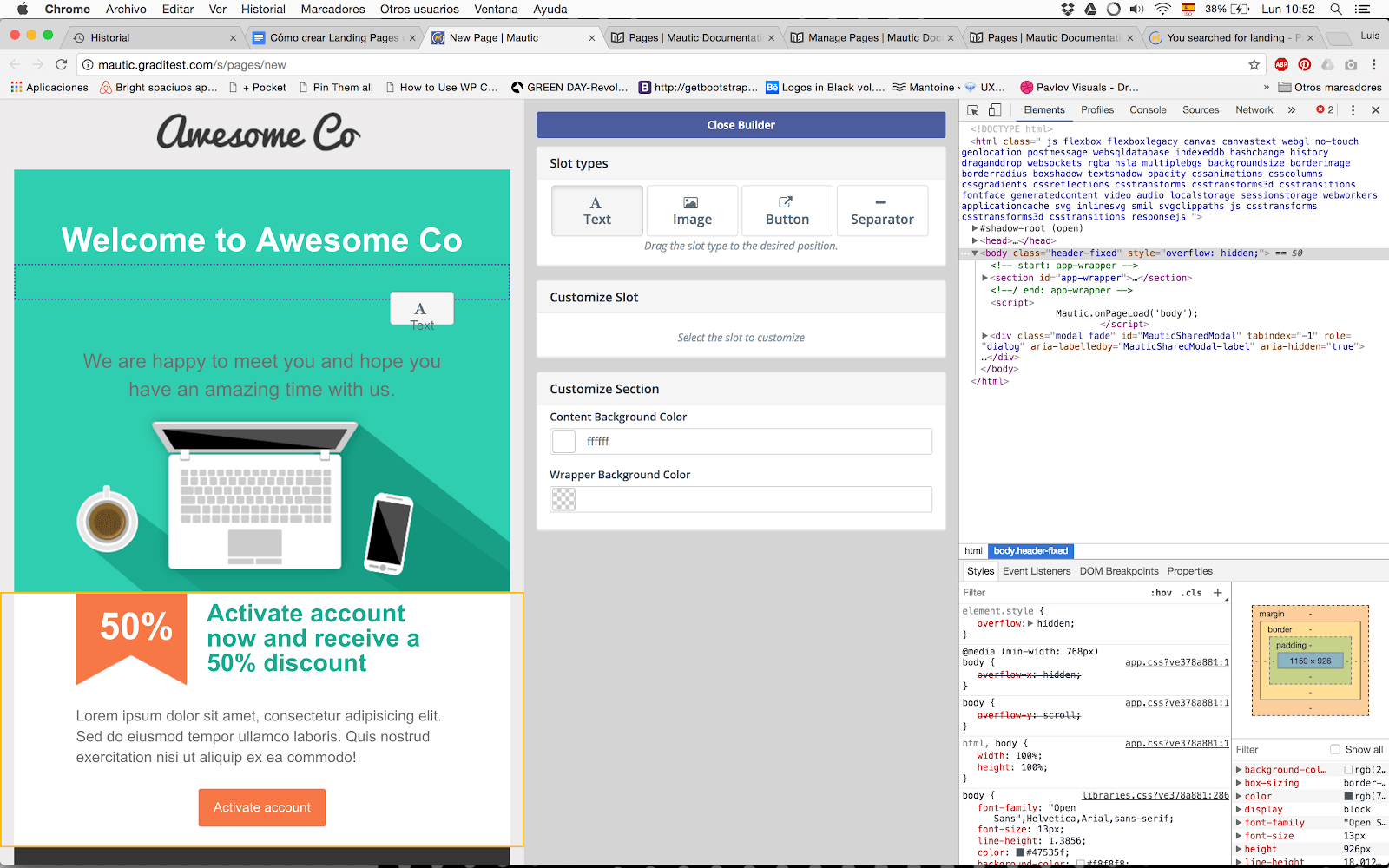
Una vez allí, tendrás acceso a editar visualmente cada una de las secciones del landing. Tendrás además la posibilidad de agregar cualquier contenido adicional, utilizando alguno de los 3 tipos de contenido disponibles: Texto, Imágenes o Botones. Adicionalmente, podrás agregar separadores para dividir el contenido según tu conveniencia.
Todo esto es posible con solo arrastrar y soltar el tipo de contenido que desees desde la barra lateral derecha hacia el contenedor de tu landing page ubicado del lado izquierdo de la pantalla.
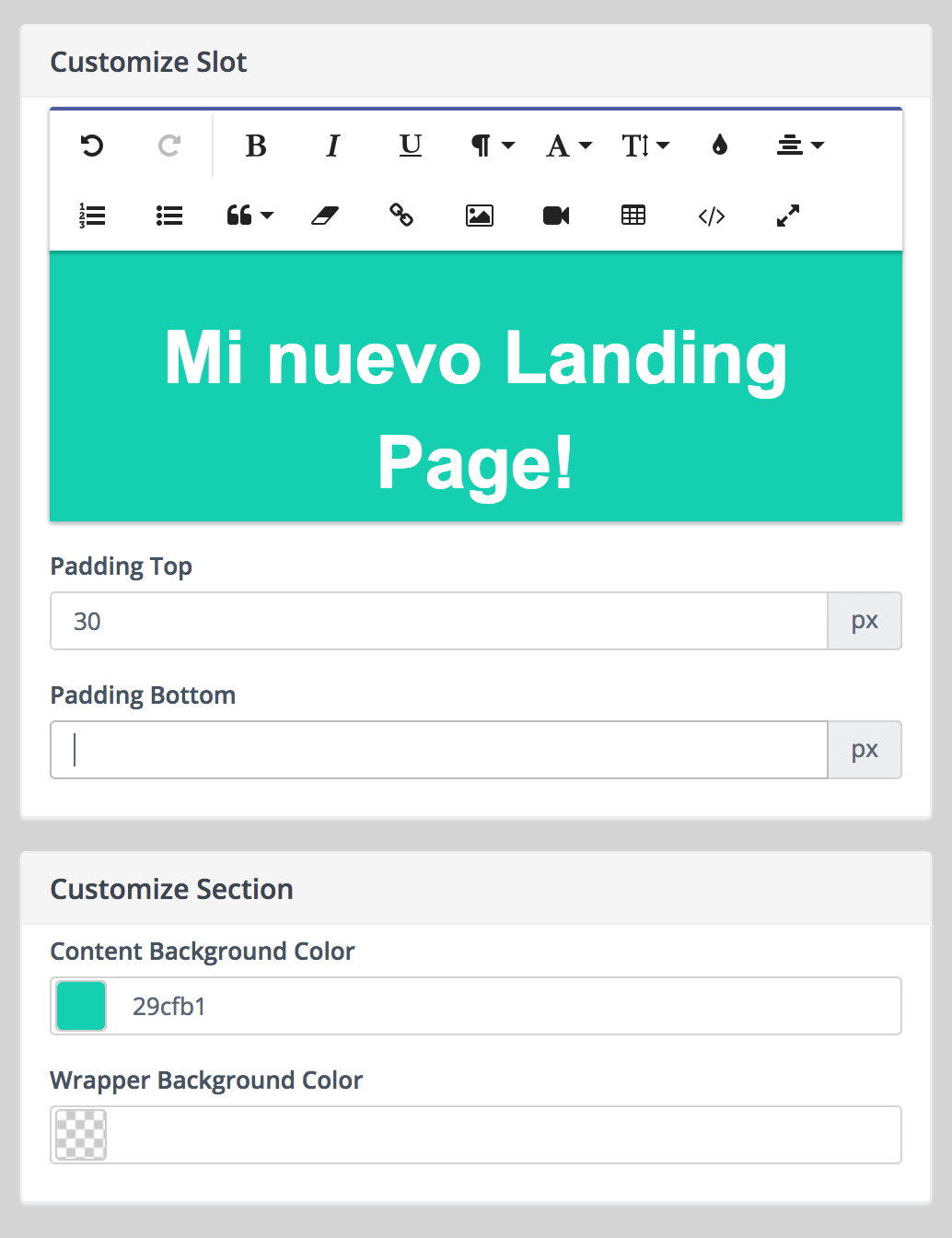
3.1. Texto: una vez que hayas arrastrado el bloque de tipo texto al contenedor del landing page, tendrás acceso a un editor de texto visual, muy parecido a cualquier procesador de texto como Word o Google Docs. Allí podrás definir el estilo del texto, sus colores, tamaño y alineación, así como el color de fondo y separación entre el texto y las secciones siguientes.
Arrastrar y soltar, agregar contenido a nuestro landing es tan fácil como eso
Editor de Texto
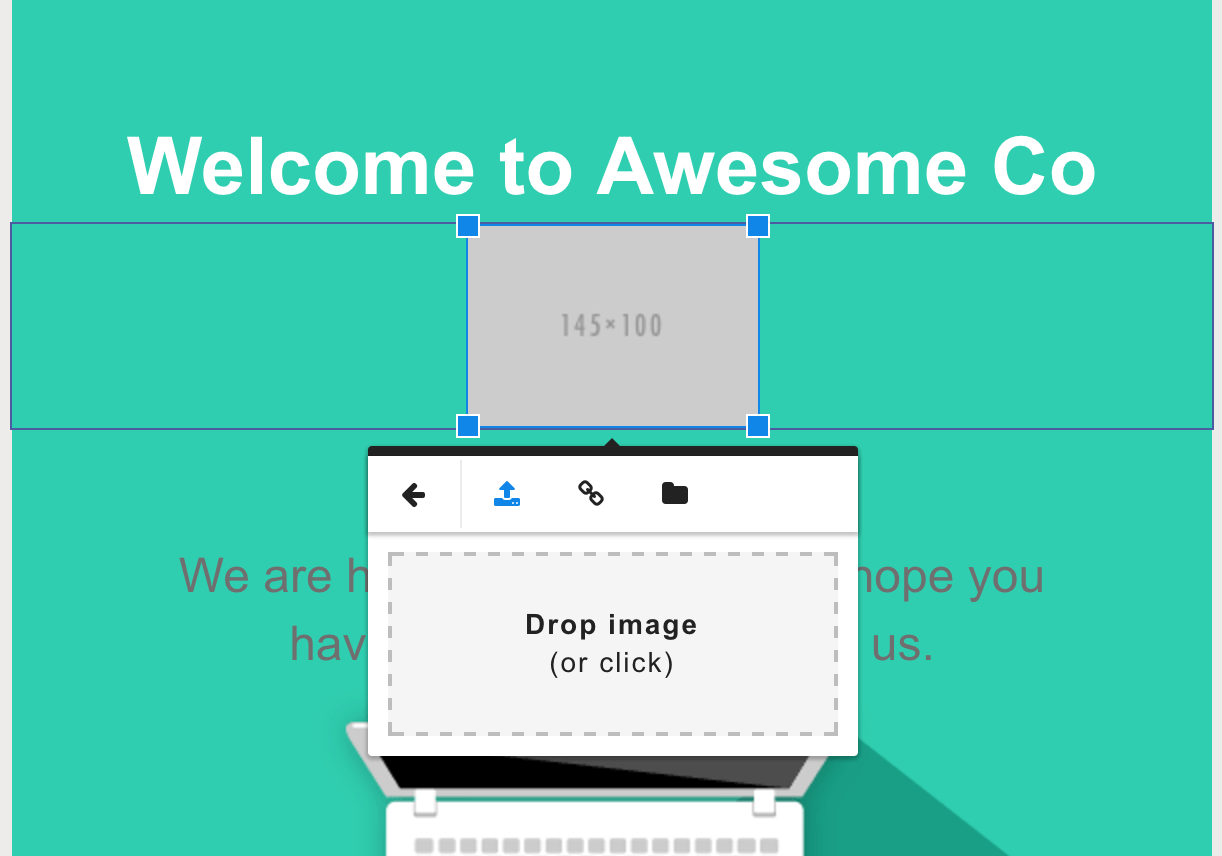
3.2. Imágenes: al igual que con el texto, para agregar una imagen simplemente debes arrastrar el bloque de tipo imagen al contenedor del landing.
Una vez allí, aparecerá una imagen gris de muestra, sobre la cual deberás hacer click y seleccionar la opción reemplazar (primer botón a la izquierda). Puedes simplemente seleccionar una imagen desde tu computador o arrastrarla hasta la caja del contenedor. Puedes además agregar enlaces a tus imágenes o cambiar sus dimensiones
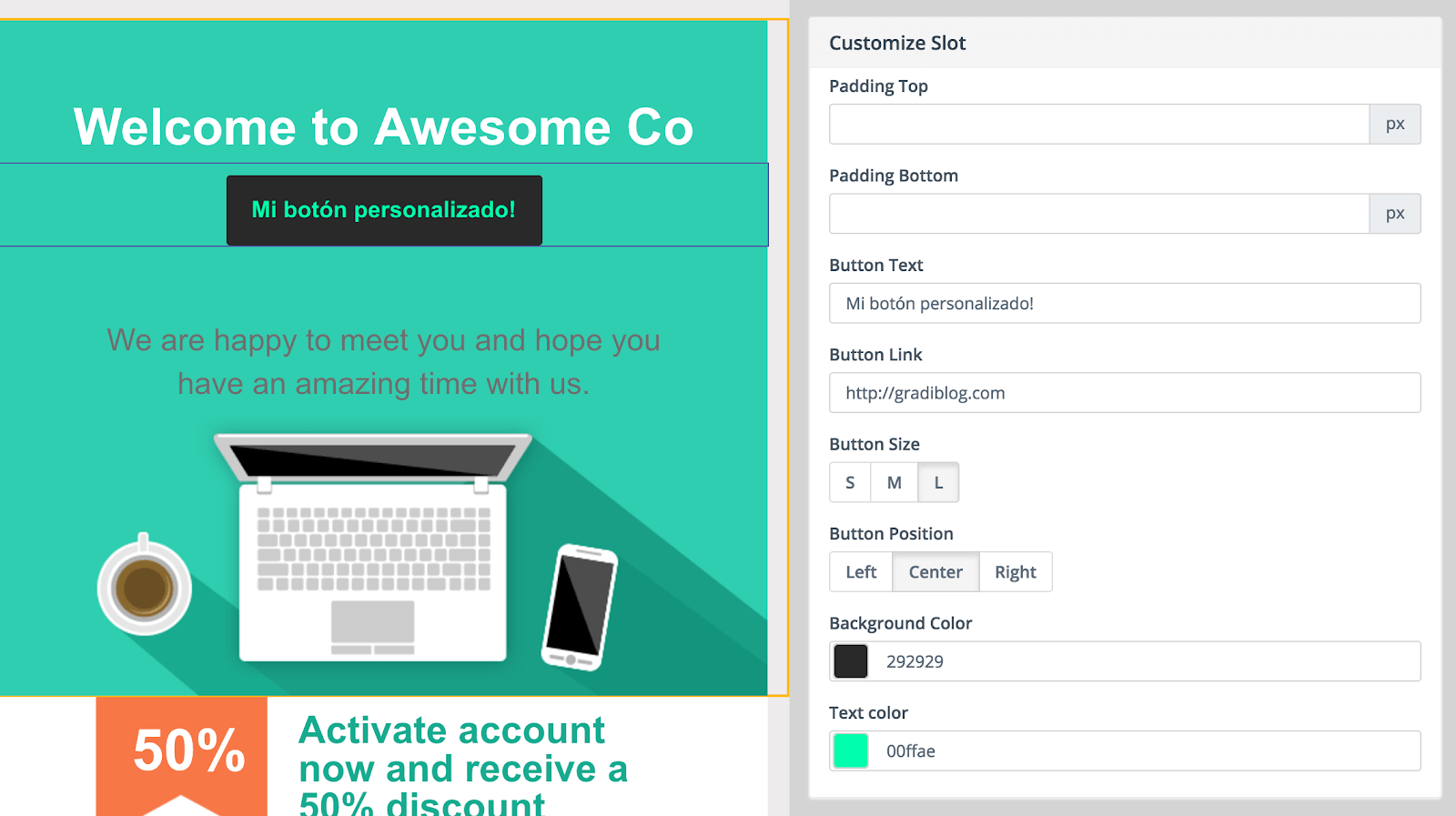
3.3. Botones: agregar un botón es igual de sencillo, sólo debes seleccionar el bloque de tipo botón y arrastrarlo hasta tu landing. Allí, al hacer click sobre el botón podrás ver distintas opciones para personalizarlo, desde editar el texto y el enlace del mismo, hasta sus colores, tamaño o alineación dentro del contenido.
Consideraciones adicionales
Toma en cuenta, que al crear un landing page con Mautic, existen temas o plantillas cuyas secciones pueden no estar disponibles para su edición. Es posible también habilitar esto, pero sería necesario contar al menos con conocimientos básicos de programación.
Una opción interesante es crear tu propio tema personalizado, uno que se alinee perfectamente con la identidad visual de tu organización. En otro artículo te explicaba cuál es la ventaja de diseñar y desarrollar tus propias plantillas, en ese caso para WordPress, pero bien puede aplicarse la esencia de ese artículo a los casos en los cuales deseas mostrar la visión particular de tu organización utilizando Mautic.
En Gradiweb somos pioneros en el desarrollo de soluciones con Mautic para llevar tus campañas de marketing digital a un nuevo nivel, ya sea que se trate de instalar y configurar Mautic para ti en un entorno e infraestructura propio, o que quieras desarrollar tu propio template personalizado al que puedas luego agregar, modificar o eliminar, la cantidad de contenido que desees. Nosotros contamos con la experticia, así que el único límite es el de tus ideas.